Frontend-Templates
Neben den Plaintext-E-Mails werden auch HTML-E-Mails gesendet. Damit dies Funktionert, müssen im aktiven Template zunächst die Templates angelegt werden.
In der Formularkonfiguration, können Sie unter der Einstellung HTML-Template (Ohne .tpl) den Namen eines Templates hinterlegen. Dieser Wert wird automatisch gesetzt, falls Sie diesen nicht angeben.
Sollten Sie Beispielsweise Ihr Formular Artikel Anfrage nennen, wird automatisch der Template-Name artikel-anfrage erzeugt.
Damit das Template gefunden wird, muss es unter source/Application/views/AKTIVES_THEME/tpl/email/formbuilder/artikel-anfrage.tpl. Für die Bestätigungs-E-Mail, muss noch ein Unterordner customer angelegt werden: source/Application/views/AKTIVES_THEME/tpl/email/formbuilder/customer/artikel-anfrage.tpl.
Hinweis: Es ist möglich CMS-Inhalte in den Templates zu hinterlegen.

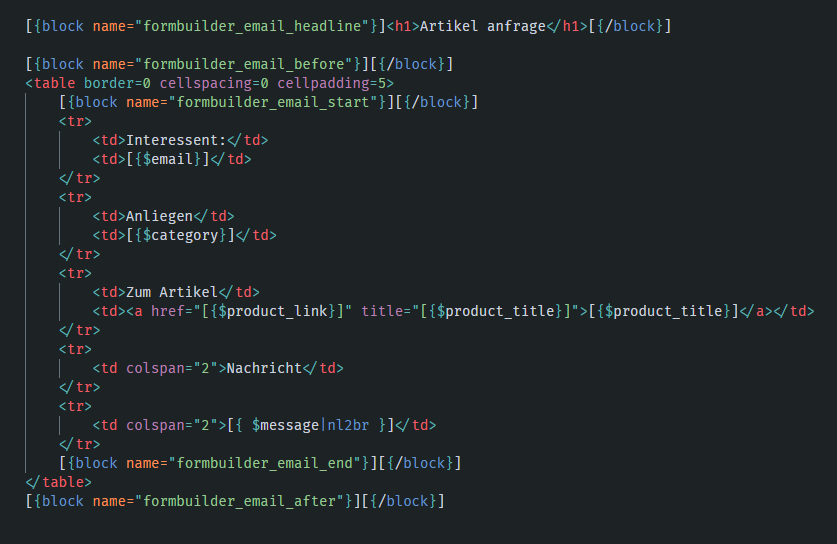
[{block name="formbuilder_email_headline"}]<h1>Artikel anfrage</h1>[{/block}]
[{block name="formbuilder_email_before"}][{/block}]
<table border=0 cellspacing=0 cellpadding=5>
[{block name="formbuilder_email_start"}][{/block}]
<tr>
<td>Interessent:</td>
<td>[{$email}]</td>
</tr>
<tr>
<td>Anliegen</td>
<td>[{$category}]</td>
</tr>
<tr>
<td>Zum Artikel</td>
<td><a href="[{$product_link}]" title="[{$product_title}]">[{$product_title}]</a></td>
</tr>
<tr>
<td colspan="2">Nachricht</td>
</tr>
<tr>
<td colspan="2">[{ $message|nl2br }]</td>
</tr>
[{block name="formbuilder_email_end"}][{/block}]
</table>
[{block name="formbuilder_email_after"}][{/block}]