Eingabefelder
Eingabefelder werden wie eine Art Template mit Standardwerten angelegt. Ein Eingabefeld kann in verschiedenen Formularen wiederverwendet und dessen Standardwerte können dort dann überschrieben werden.
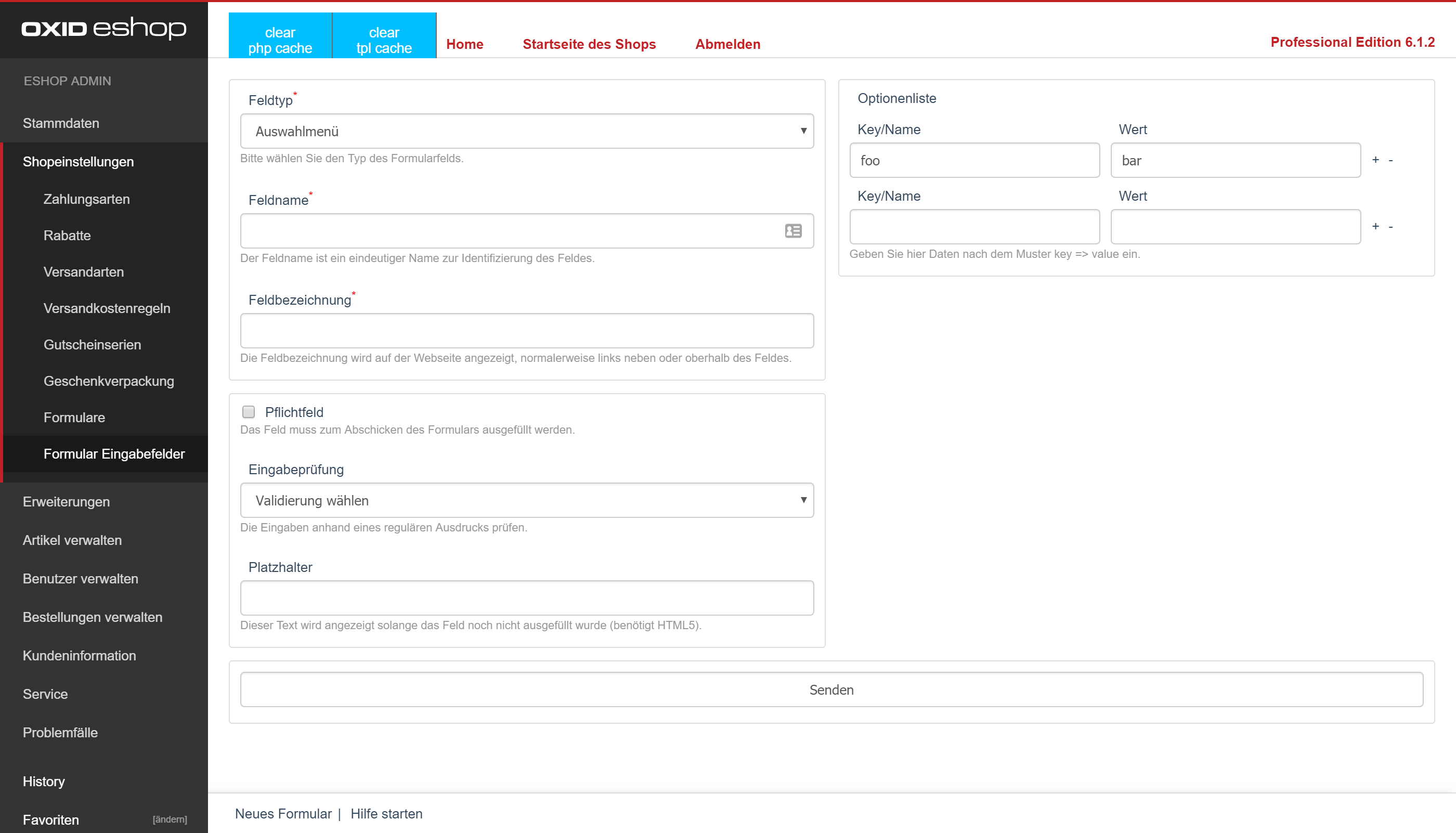
Bevor Sie ein Formular erstellen können, müssen Sie mindestens ein Eingabefeld gespeichert haben. Sie finden die Formular Eingabefelder im Admin-Bereich von Oxid in der Navigation unter Shopeinstellungen.
Legen Sie nun ein neues Feld an. Sobald Sie das Feld Typ ändert, wird das Formular neu geladen und es werden nur noch Felder angezeigt, welche für den ausgewählten Typen relevant sind. Dadurch soll verhindert werden, dass unnötige Angaben gemacht werden.
Feldname
Bitte verwenden Sie hier keine Umlaute oder Sonderzeichen. Dies kann zu unerwarteten Fehlern führen.
Optionen
Einige Felder benötigen Optionen, standardmäßig sind das die Typen Auswahlmenü, Checkboxen und Radiobutton-Liste. Die Optionen werden nach dem Muster "wert" => "Bezeichnung" angegeben. Wichtig ist, wenn ein Besucher eine Option wählt, wird die Bezeichnung in der E-Mail ausgegeben.

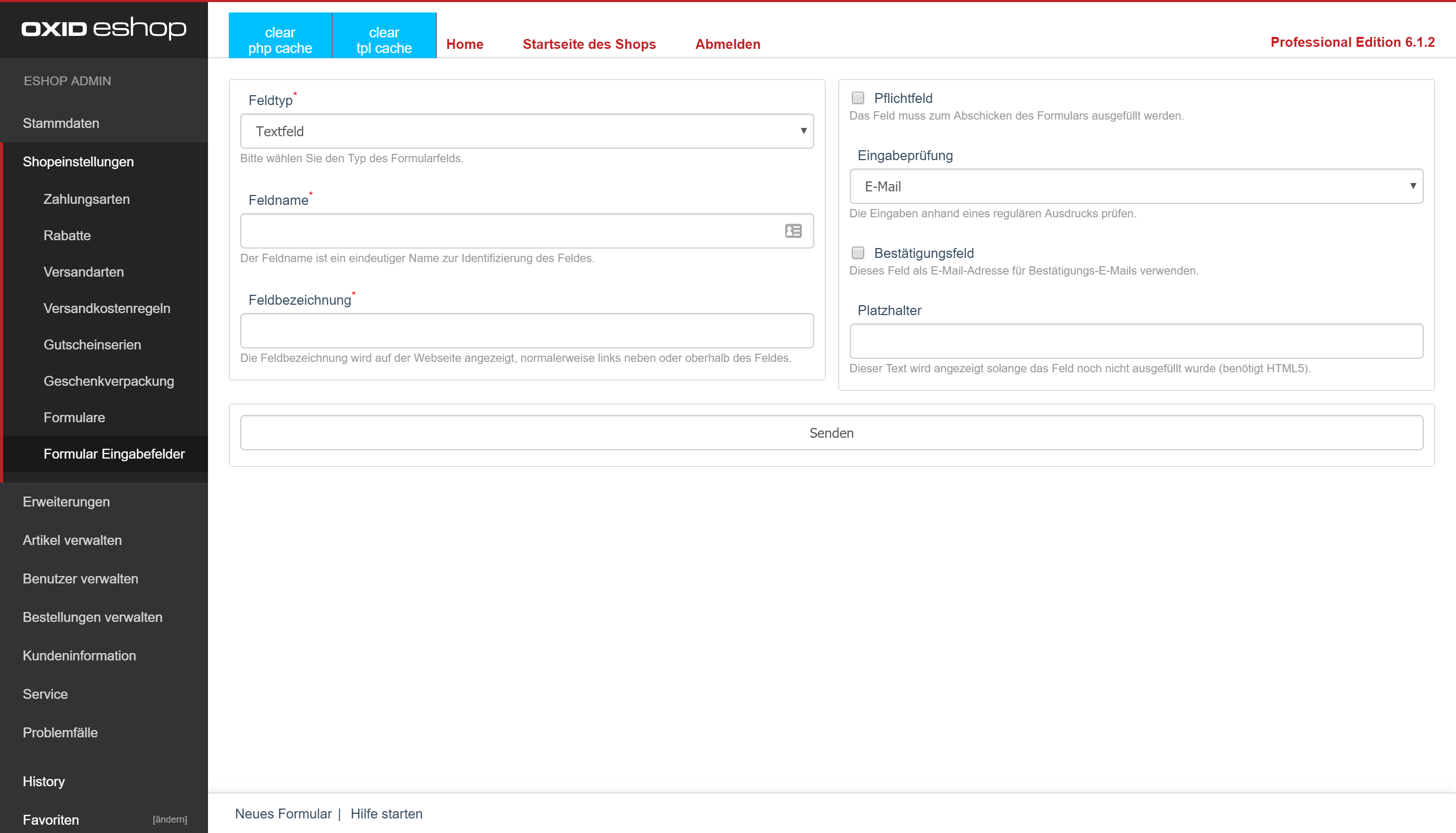
Validierung
Der FormBuilder setzt auf blose HTML5-Validierung. Die wichtigste Option ist E-Mail-Validierung. Diese Option erzeugt im Frontend ein E-Mail-Eingabefeld, anstelle eines normalen Textfeldes. Vom Aussehen her, verhält sich dieses Feld - je nach Design - wie ein Textfeld, der Browser erwartet hier allerdings eine valide E-Mail-Adresse.

Pflichtfeld
Bitte markieren Sie gemäß DSGVO lediglich zur Anfrage benötigte Felder als Pflichtfelder. Das Formular kann nicht abgesendet werden, solange ein Pflichtfeld nicht aktiv oder ausgefüllt ist.